Postingan ini adalah perkenalan pertama ketika mau belajar objek animasi, mungkin ada beberapa dari sobat yang baru mengenal animasi flash, bingung mau mulai belajar nya dari mana sehingga muncul pertanyaan demi pertanyaan yang membuat ragu untuk belajar animasi Flash.
karna postingan nya lumayan panjang bolehlah menyiapkan terlebih dahulu segelas kopi hangat dan dua bungkus kuaci supaya bibirnya selalu gerak. hehe..
jika sudah siap silahkan di lanjut......
"Apa saja ya, yang harus di ketahui dan di pahami ketika belajar animasi Flash?...."
Tool Box
Tool Box merupakan komponen dari Flash yang terdapat berbagai macam Tool yang bisa sobat gunakan dalam mengelola animasi objek. Tool tersebut di kelompokkan menjadi empat bagian :
- Tools : Berisi tombol-tombol yang bisa di gunakan untuk membuat dan meng edit objek
- View : Untuk mengatur tampilan lembar kerja
- Colors : Menentukan warna yang di pakai saat mengedit objek
- Option : alat bantu lain untuk mengedit obje
berikut adalah tool yang di maksud yang di gunakan dalam proses editing objek pada flash
| Tool |
Nama |
Fungsi |
Shortcut |
 |
Selection Tool |
Digunakan untuk mengaktifkan dan memindahkan objek |
V |
 |
Subselection Tool |
Digunakan untuk mengaktifkan bentuk objek dan mengubah pada edit point |
A |
 |
Free Transform Tool |
Digunakan untuk mengubah Ukuran atau Memutar bentuk objek sesuai keinginan |
Q |
 |
3D Rotation Tool |
Digunakan untuk memutar objek 3D secara bebas |
F |
 |
3D Translation Tool |
Digunakan untuk menentukan Transformasi bentuk dan posisi objek 3D pada symbol movie Clip |
N |
 |
Lasso Tool |
Digunakan untuk menyeleksi bagian objek yang akan di edit |
L |
 |
Pen Tool |
Digunakan untuk membuat bentuk objek secara bebas berupa titik point sebagai penghubung. |
P |
 |
Text Tool |
Digunakan untuk membuat objek berupa Text |
T |
 |
Line Tool |
Digunakan untuk membuat objek berupa Garis |
N |
 |
Rectangle Tool |
Digunakan untuk membuat objek berupa Objek Segi empat |
R |
 |
Oval Tool |
Digunakan untuk membuat objek berupa Objek Oval atau Lingkaran |
O |
 |
Rectangle Primitive Tool |
Digunakan untuk membuat objek berupa Objek Segi empat dengan berbagai Variasi |
R |
 |
Oval Primitive Tool |
Digunakan untuk membuat objek berupa Lingkaran atau Oval dengan variasi |
O |
 |
Polystar Tool |
Digunakan untuk membuat objek berupa Objek berbentuk segi Lima |
- |
 |
Pencil Tool |
Digunakan untuk membuat objek secara bebas |
Y |
 |
Brush Tool |
Digunakan untuk membuat objek secara bebas dengan ukuran ketebalan yang bisa di tentukan |
B |
 |
Deco Tool |
Digunakan untuk memberikan efek animasi pada worksheet |
U |
 |
Bone Tool |
Digunakan untuk menambah titik sendi pada objek animasi |
M |
 |
Bind Tool |
Digunakan untuk melakukan editing pada titik sendi dari bone tool |
Z |
 |
Paint Bucket Tool |
Digunakan untuk memberikan warna pada objek secara bebas |
K |
 |
Eyedropper Tool |
Digunakan untuk mendeteksi warna yang akan di terapkan pada objek, bisa dari warna objek lain |
I |
 |
Eraser Tool |
Digunakan untukmenghapus objek dengan cara di clik, dan di poleskan |
M |
 |
Hand Tool |
Digunakan untuk menggeser stage, layout. |
H |
 |
Zoom Tool |
Digunakan untuk memperbesar atau memperkecil objek |
M |
 |
Stroke Tool |
Digunakan untuk memberikan warna atau menonaktipkan warna pada garis tepi |
- |
 |
Fill Color |
Digunakan untuk memberikan warna atau menonaktipkan warna pada objek |
- |
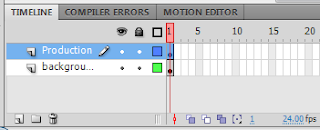
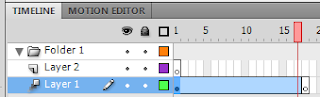
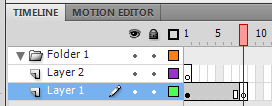
Timeline
Keterangan :
- Show Or Hide Layer : di gunakan untuk menampilkan dan menghilangkan objek
- Lock Or Unlock Layer : digunakan untuk mengunci atau membuka kunci sehingga objek bisa di kelola kembali
- New Layer : digunakan untuk menambahkan layer sehingga penempatan objek berdasarkan layer masing-masing.
- New Folder : digunakan untuk menambahkan Folder, agar lebih memudahkan dalam mengelola objek dan manajemen layer
- Delete : digunakan untuk menghapus folder atau layer yang tidak digunakan.
berikut ini adalah intruksi yang umum di gunakan pada saat sobat mengelola animasi pada Flash, dan intruksi ini masih berada di ruang lingkup Timeline, diantaranya adalah:
- Insert Keyframe
Digunakan untuk mengunci jarak frame yang akan di gunakan pada layer.
cara:
- Aktifkan layer mana yang akan di lakukan keyframe
- Tentukan jarak Frame nya, pada frame berapa yang akan sobat lakukan pengunci.
- klik kanan dan pilih Insert Keyframe


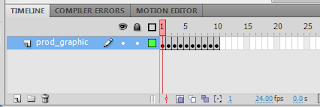
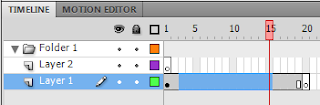
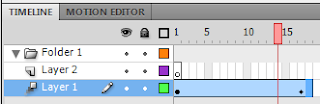
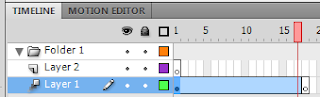
- Insert Frame
Langkah ini bisa sobat gunakan ketika mau menambah Frame, semakin banyak frame yang di tambahkan maka proses animasi objek akan semakin halus dan lambat.
cara:
- Aktifkan layer mana yang akan di tambahkan frame
- Blok berapa Frame yang akan di tambahkan
- klik kanan dan pilih Insert Frame


bisa di lihat oleh sobat pada layer 1 yang tadinya frame nya hanya berjumlah 15 frame, setelah kia tambahkan frame pada layer 1 menjadi 34 frame.
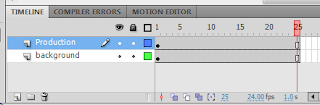
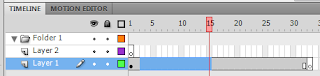
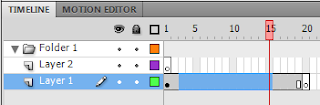
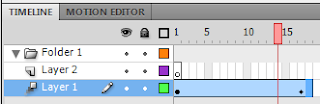
- Remove Frame
Langkah ini bisa sobat gunakan ketika mau menghapus Frame yang terlalu banyak
cara:
- Aktifkan layer mana yang akan di hapus frame nya
- Blok berapa Frame yang akan di hapuskan
- klik kanan pada Frame dan pilih Remove Frame


kalau sobat perhatikan, pada gambar yang kanan, posisi layer 1 mengalami pengurangan frame.
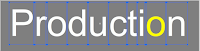
- Create Motion Tween
Langkah ini bisa sobat gunakan untuk memberikan efek animasi pada objek
cara:
- Aktifkan layer mana yang akan di berikan efek animasi
- Klik pada frame berapa untuk mulai objek bergerak, setelah itu klik kanan dan pilih Create Motion Tween
- selanjutnya sobat klik pada frame, di frame berapa objek akan berhenti setelah itu geser objek pada posisi yang di inginkan.


kalau sobat perhatikan pada objek setelah kita Create Motion Tween terdapat point-point yang saling terikat, dan itu termasuk tanda bahwa objek telah dalam kondisi efek animasi. untuk testing nya bisa sobat tekan Ctrl + enter pada keyboard.
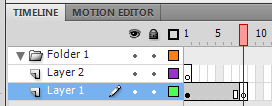
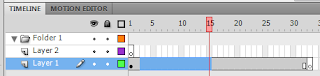
- Clear Keyframe
Langkah ini bisa sobat gunakan untuk menghapus keyframe yang terlalu banyak, atau terlanjur ke keyframe.
cara:
- Aktifkan layer mana yang akan di hapus keyframe
- Klik pada frame yang mau di hapus keyframe tersebut.
- Klik kanan dan pilih Clear KeyFrame


terlihat key frame yang terlanjur di buat telah hilang dan terhapus
- Convert To Symbol
Langkah ini bisa sobat gunakan untuk menggabungkan objek aga agar menjadi satu grup dan symbol gambar ter sebut bisa di tarik pada library.
cara:
- pilih objek mana yang yang akan di convert, bisa di blok seluruh gambar menggunakan move, bisa juga di kelik gambar satu persatu.
- pilih menu modify dan pilih convert to symbol akan muncul seperti gamabar di bawah ini, pilih salah satu dari ketiga type tersebut.

Keterangan :
Nama :Penamaan pada symbol yang akan di buat.
Type :
Movie Clip : Type dari symbol yang digunakan untuk membuat objek agar dapat
menggunakan fasilitas dari adobe Flash. Contohnya membuat
animasi tween, masking dan guide, selain itu movie clip bisa di
tambahkan action script
Button : Digunakan untuk membuat symbol Button, yang mempunyai efek
hover dan agar bisa mempunyai link dari objek tersebut.
Graphic : Pada dasarnya graphic dengan movie mempunyai fungsi symbol
yang sama hanya saja pada graphic tidak bisa di tambahkan action
script.
3. setelah itu sobat klik ok, maka objek tersebut ter convert pada symbol.
demikianlah sedikit gambaran dan pemahaman yang bisa saya share buat sobat yang mungkin masih baru belajar animasi Flash, lain waktu mudah-mudahan saya bisa share lagi. gak terasa materinya selesai juga dan segelas kopi saya pun habis, lain waktu harus bikin di gelas lebih gede biar durasinya lama... hehe