menampilkan data pada table dengan PHP
seperti halnya tutorial sebelumnya insert dan upload file tipe jpeg,jpg pada php disini saya akan melanjutkan tutorial cara untuk menampilkan data pada table PHP.
berikut ini adalah hasil dari data yang di tampilkan pada table :
baiklah untuk mempersingkat waktu kita mulai, terlebih dahulu buat file baru pada folder projek anda dan simpan file tersebut dengan nama tampil_registrai.php untuk listing programnya bisa dilihat pada gambar berikut ini.
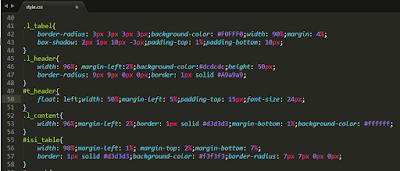
selanjutnya tambahkan script berikut ini pada file style.css yang ada buat pada tutoial sebelumnya, untuk listing programnya bisa dilihat pada gambar berikut ini
berikut ini adalah hasil dari data yang di tampilkan pada table :
baiklah untuk mempersingkat waktu kita mulai, terlebih dahulu buat file baru pada folder projek anda dan simpan file tersebut dengan nama tampil_registrai.php untuk listing programnya bisa dilihat pada gambar berikut ini.
selanjutnya tambahkan script berikut ini pada file style.css yang ada buat pada tutoial sebelumnya, untuk listing programnya bisa dilihat pada gambar berikut ini
demikian lah tutorial cara menampilkan data pada tabel dengan PHP, berikutnya nanti saya akan coba share bagaimana agar kita bisa mencari data yang kita inginkan pada table, share ini merupakan kelanjutan dari tutorial diatas. terima kasih atas kunjungan pada blog saya semoga tutorialnya bisa membantu dalam proses mempelajari bahasa script PHP.




























0 komentar: